As administrator, you can create templates that your users can apply to create a consistent layout. The first thing is to allow yourself to upload javascript files to your site. Login as host superuser and go to your Site Host > Host Settings page. Under the Other Settings tab, add the "js" extension to the list of Allowable File Extensions and save.
Create an empty text file and give it a name (e.g. "CustomTemplates.js"). Paste the following content into file. Edit the content blocks with your actual desired template. You can create as many of these template blocks as you like. Just be careful to make sure you correctly open and close the matching braces. Once you're done, simply upload the file through the usual Site Admin > File Management to a folder on your portal. We recommend using the /Templates folder.
// Register a template definition set named "default".
CKEDITOR.addTemplates( 'default',
{
// Template definitions.
templates :
[
{
title: 'My Template 1',
description: 'My first template.',
html:
'<h2>Template 1</h2>' +
'<p><img src="/logo.png" style="float:left" />Type your text here.</p>'
},
{
title: 'My Template 2',
description: 'My other template',
html:
'<h3>Template 2</h3>' +
'<p>Type your text here.</p>'
}
]
});
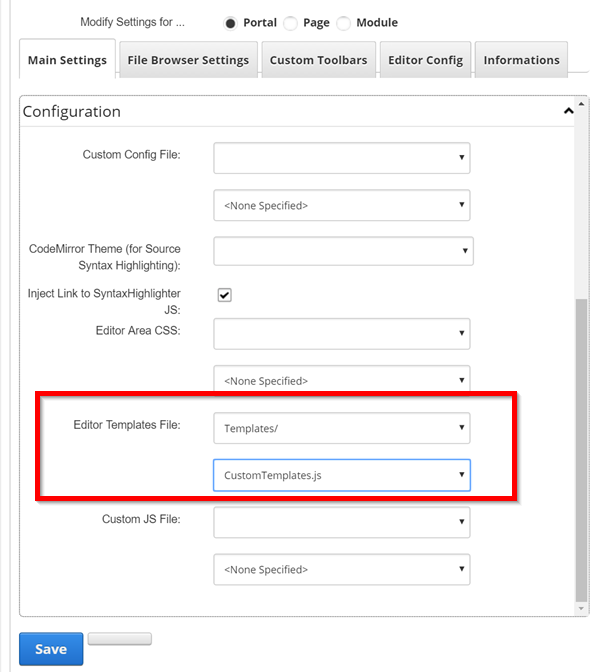
Now configure your custom Editor Template File and select your uploaded file. Please see Customize editor for more information.

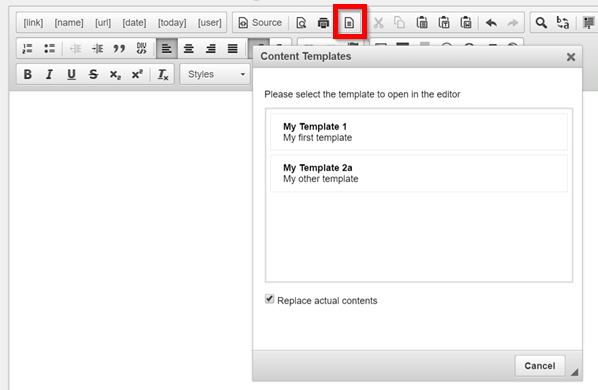
The next time you refresh your editor, your users will be able to insert from any of the templates you created. For more advanced configuration, please visit CKEditor documentation.