Each product can show a thumbnail, multiple display and multiple detailed-size images. However, only detailed-size videos are currently supported. There is no limit to the number of product images or videos. The different size formats are used in the product pages:
- Detailed - the detailed image shown usually on a pop-up window when the Display image is clicked to show high resolution details of the product.
- Display - the primary image shown in the product detail page.
- Tile - the icon size image shown underneath the Display image to allow the user to switch between images for viewing.
- Thumbnail - the image shown on the product list page.
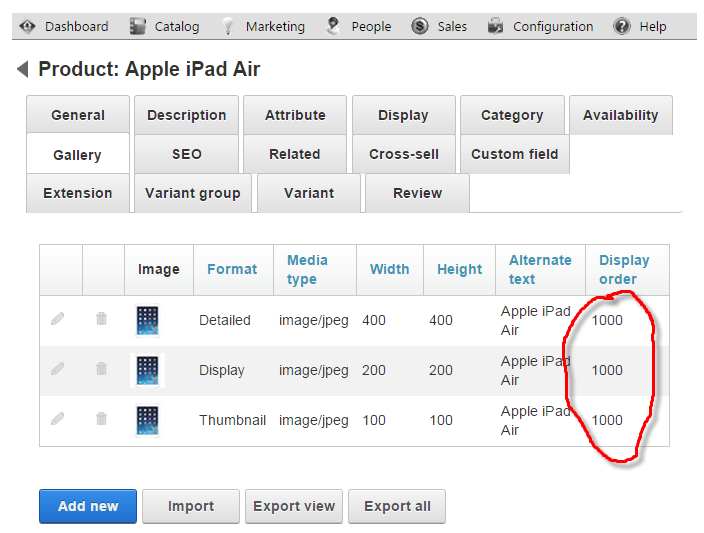
In older Storefront v16.6 and below, you needed to ensure the Display order number is the same for the set of related images. The same number is how the system knows the images of different formats belong to the same picture and is needed for the zoom effect to work correctly. For example, if you uploaded a detailed image and you set the Display order value to 1000. If later, you upload the thumbnail and display formats, you want to make sure the Display order number is also set to 1000. However, the next set of images should have a different Display order value of 1001. Starting with Storefront v16.7 and above, the system will automatically track the related images using an internal family value.

When you upload an image, the system will automatically resize the image to the pixel width set under Configuration > Gallery settings. If you want to avoid the resize operation for image quality reasons, you should upload the image with the exact width configured in your settings. We recommend using PNG over GIF for everyday pictures and using JPEG for complex photographs. If you selected multiple formats in the checkboxes, the system will attempt to automatically resize and generate the other image formats for you. To get the best result when generating other formats automatically, you should upload the largest image you have to avoid losing image quality on resize.
Please note setting the gallery dimensions under Configuration > Gallery settings does not necessarily mean your images will appear at those configured sizes. Instead, the actual size of the image displayed on the screen depends on your display template design. This is especially true when designing for modern fluid and mobile templates. Suppose you have the following gallery settings:
- "Detailed" image size at 600 px
- "Display" image size at 300 px
- "Thumbnail" image size at 100 px.
Your Product Detail display template and CSS might still force the "Display" image to stretch to 350 px to fill the surrounding space or shrink to 200 px when viewed on a mobile device. The reason you still want to configure the appropriate gallery dimensions is to ensure the browser is downloading a smaller image (300 px) instead of the large 600 px image.
If you decide later to change the gallery size in the configuration, you will need to re-upload the affected images. Because of storage reasons, the Storefront does not keep the original images needed to perform a resize. However, you can use the Import/Export routine to bulk upload the original images and the system will bulk resize them for you.