How to create a simple Flash application using Adobe Flex Builder 2. In this example, I'll show how easy it is to create a simple retirement calculator that tells you how much money you will have when you retire.
Retirement Calculator
The calculator below is a fully functional Flash application created using Flex Builder 2.
Flex Builder 2
Start the Flex Builder 2 application.

Create a New Project
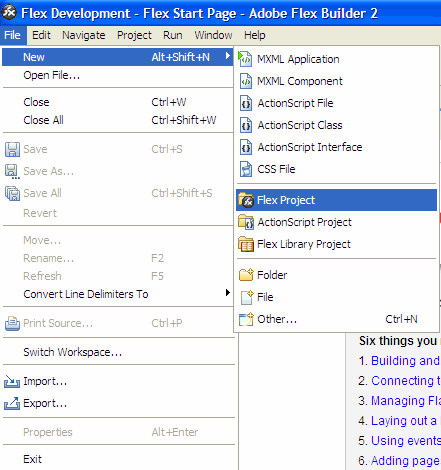
Click on File > New > Flex Project from the application menu to create a new Flex project.

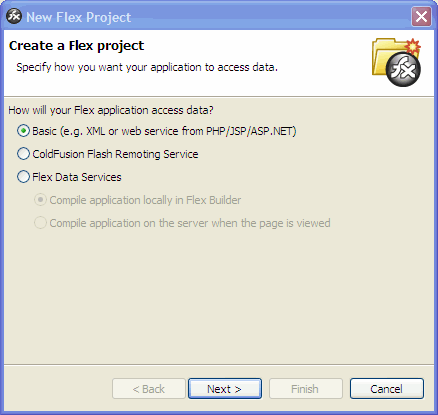
Select Basic to create a simple Flex project. Click Next.

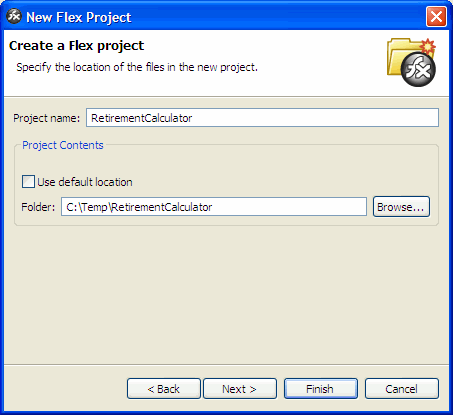
Give the project a name "RetirementCalculator" and choose a location to store your project files. Click Next.

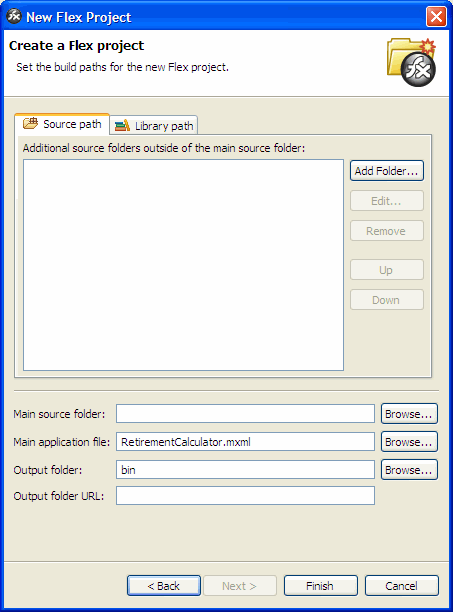
Accept the default settings. Click Finish.

Creating the Graphics User Interface
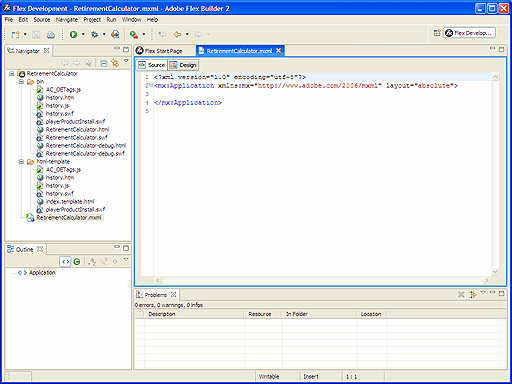
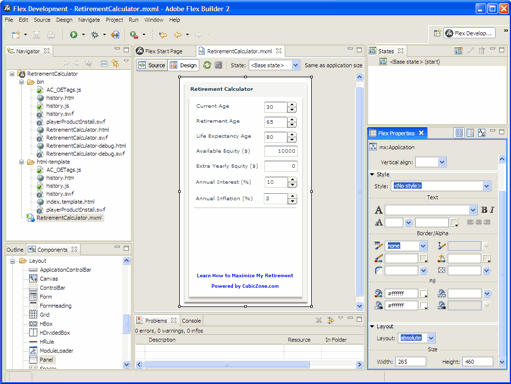
After creating the project, you'll see a bunch of files automatically included in your project.
When you create a project, Flex Builder creates a main application file and names it based on the project name. An application file is an MXML file with an parent tag. The RetirementCalculator.mxml file is the central file where the code resides. Your project can have several application files, but the main application file is the file Flex Builder compiles into the application SWF file during builds. You can designate another application file as the main application file to be built, but it's good practice to have only one application file per project.
When you build an application, Flex Builder places the resulting Flash file (SWF) into the bin folder, which is the default folder in which compiled files are placed.

Click on Design to switch to the designer view. You can write the interface using the Source view. You'll notice the interface is actually build up using a series of XML tags like in ASP.NET.

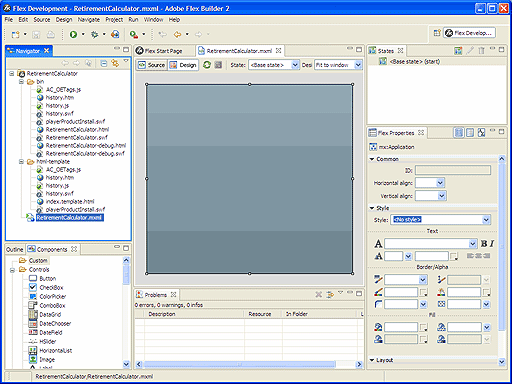
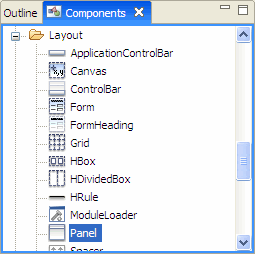
Start by dragging a Panel control from the Components window to your designer.

You should see a Panel control on top of your application.

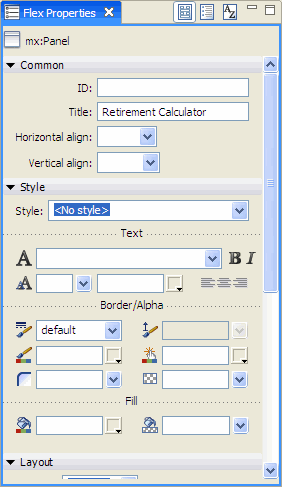
Click on the Panel contro you just added and set some property values from the Properties window. Give your panel a Title like "Retirement Calculator" and an ID like "RetirementCalculatorPanel". The ID is important if you need to reference in it the code later when you start programming tYou can also set the width, height and color of the control.

Now drag the remaining controls to build the following interface: Label, NumericStepper, HRule, TextInput boxes and LinkButton controls.

Save the design you made. By default, the standalone configuration of Flex Builder automatically compiles (builds) the application when you add a file to the project or when you save a project file after editing it in Flex Builder. Automatic builds are disabled by default in the plug-in configuration of Flex Builder, but you can enable this option by selecting Project > Build Automatically.
You can also run your application to see what it looks like by clicking on the Play button on your toolbar menu.

Putting the Logic & Code
Now switch back to the Source view and you'll notice a bunch of code added. Again, the entire GUI is built from XML tags just like ASP.NET. To write logic, you must first add a tag right after the tag. The programming syntax uses ActionScript which resembles JavaScript and Java.
My code will be very different from yours since I may have dragged controls and named them differently. I'm providing you the source code that you can download here for your reference. This way you don't have to understand how the mathematical calculations are performed but just play with the code and GUI. Afterall, you're probably looking to build a different application and not another retirement calculator and the exercise of understanding this code is too verbose. Keep in mind, that you can build powerful applications like this one just by simple drag and drops.
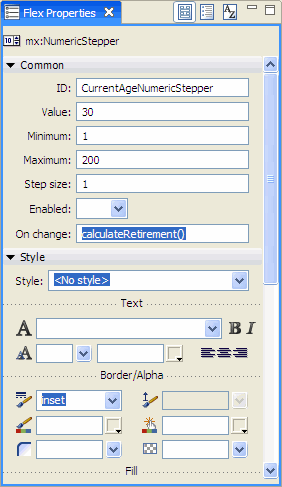
The important part to understand is how to hook the events to your functions. Select one of the TextInput boxes or NumericStepper and add the function you want to call in the On Change event under the Properties window.

Once you're done, just save and grab the .SWF file in the bin folder. That's all to it !
Now that you understand the basic concepts of compiling applications in Flex Builder, you can create your own Flash application in no time. It easy and a great way to spice up your web page.
Download the source file here