I'll show you how to create a simple DotNetNuke 4.x module using C#. Modules can be created with VB.NET also just as easily.
Requirements
You'll need a few tools before you can begin:
Adding New Item
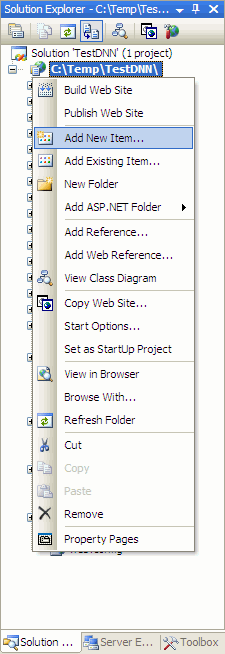
On the Solution Explorer, right mouse on the root site and click on Add New Item....

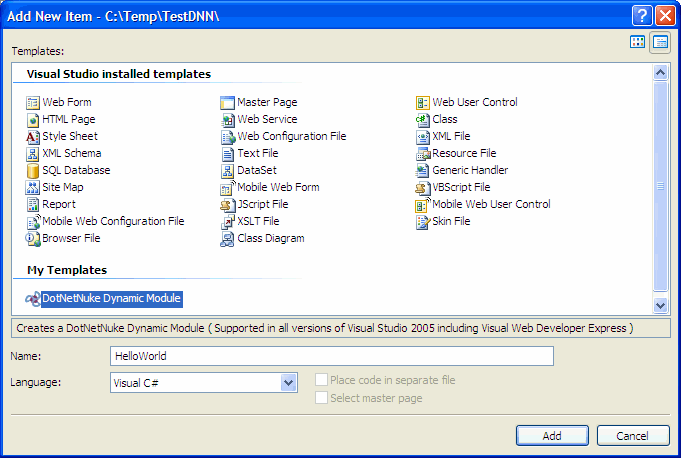
You should now see a dialog box asking you to select the item to add. DotNetNuke allows you to build modules in either VB or C#. In this example, select C# as the preferred language. Give your module a name like "HelloWorld".

Adjust the Module Folders & Code
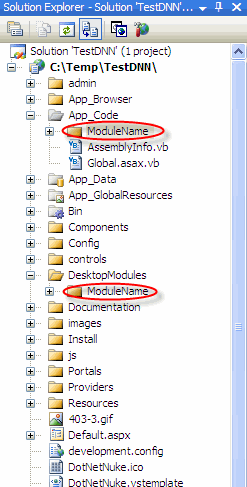
You'll quickly notice that the name of the module folder is always "ModuleName" even if I explicitly called it "HelloWorld" in the previous dialog. Visual Studio has limited capabilities to customize templates and this limitation is apparent in the screenshot below. You'll have to manually rename App_Code\ModuleName to App_Code\HelloWorld and DesktopModules\ModuleName to DesktopModules\HelloWorld before continuing. The files contained within the folder are named correctly and you don't need to modify those.

Since we're writing our module in C# and DotNetNuke core classes are written in VB, we need to compile our newly added module as a separate assembly. To do that we need to specify it in the web.config the code subdirectory. If you're writing in VB, you don't need to do this but it doesn't hurt to do it either.
<compilation>
<codesubdirectories>
<add directoryname="HelloWorld" />
</codesubdirectories>
</compilation>
If you're using C# and running on DotNetNuke 4.5.3 Starter Kit, you may encounter some bugs when you try to run your web site. The author of the VSI templates forgot to translate some VB code to C#. It's normally not a big deal since the compiler will catch it and indicate on screen precisely where the bug occured. You just need to translate one or 2 lines back to C#.
For example the comment below:
' Use connection string specified in provider
should be rewritten to C# like:
// Use connection string specified in provider
Compile the solution and make sure you don't get any errors.
Install the DNN Manifest
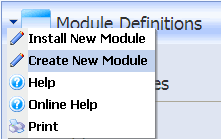
You're now ready to install the module. From your web site, go to Host > Module Definitions page from the menu. On the top left corner of the title header, click on Create New Module.

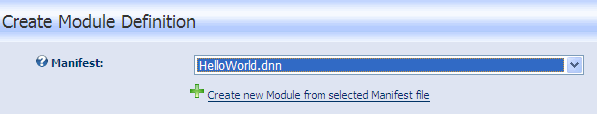
The HelloWorld.dnn file contains all the information necesary such as location of files, version and name. Select the HelloWorld.dnn manifest file and click on Create new Module from selected Manifest file.

Create Tables and Stored Procedures
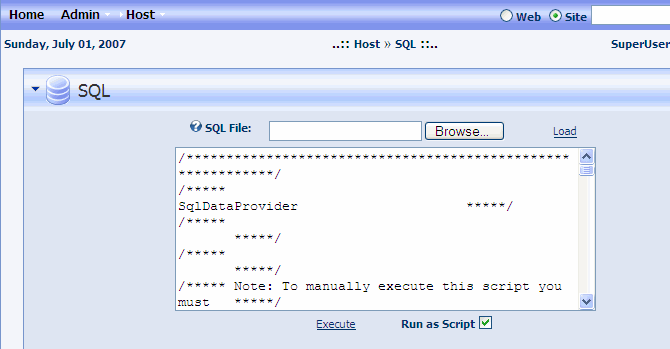
To install the HelloWorld module to your web site, you'll need to create a custom table and several stored procedures that performs some simple insert, update and delete operations for the custom table. This is part of the simple HelloWorld functionality when you use the VSI template to create a module. A simpler module, if created by hand, would not require any table or stored procedure at all. Since we want to make use of the VSI template, just open the DesktopModules\HelloWorld\01.00.00.SqlDataProvider file using notepad and copy the SQL content. Then from your web site, go to the Host > SQL page from the menu. Execute the SQL and check the Run as Script to tell the page to parse the SQL and replace any special DotNetNuke specific syntax.

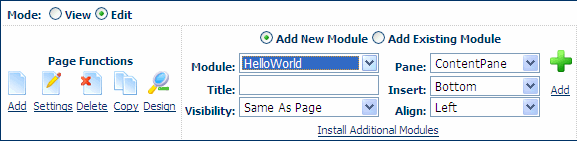
Add Module To Page
Congratulations! You've created your first module. You can now go to any page and add the HelloWorld on to that page.

The HelloWorld allows you to add, edit and configure settings for the module. Have fun !