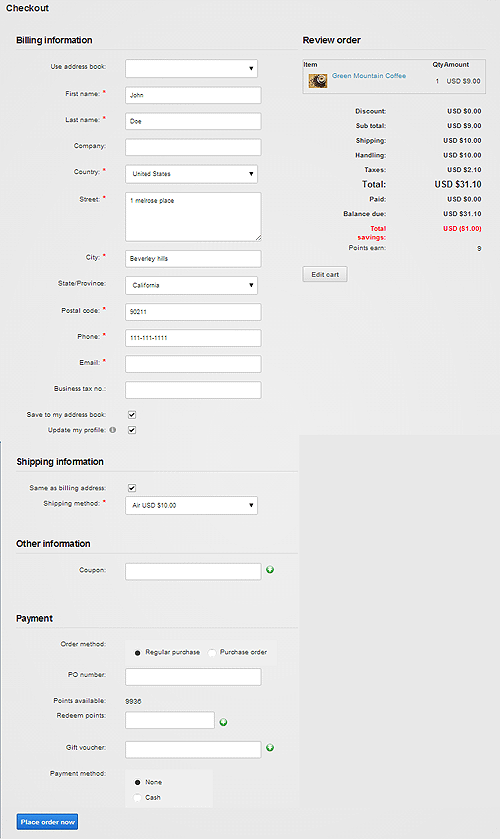
Depending on your type of business clientele, you can choose to optimize your checkout flow to use the multiple step or single page checkout mode. The single page checkout will present a shorter number of steps toward checkout completion by displaying all form elements at once. The customer sees the entire flow upfront and needs only click a single button to complete checkout in a hurry.

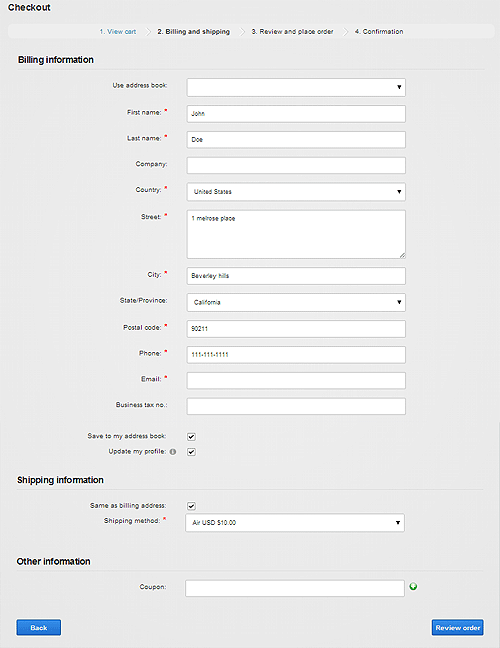
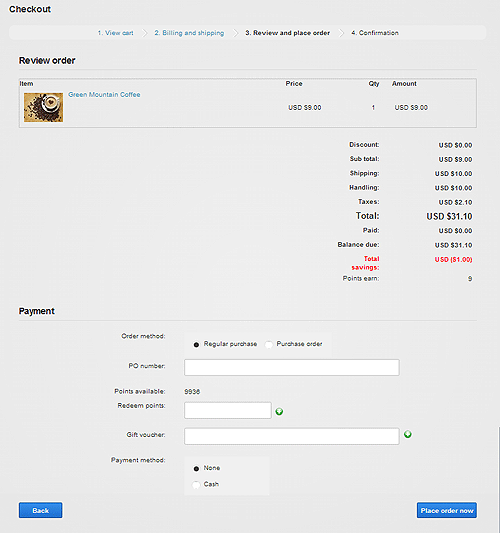
In contrast, the multiple step checkout will gradually present related form elements a page at a time slowly leading the customer to the last payment step. The customer feels relief taking his time to enter every information meticulously and feels the information entered is validated along the way.


Single page checkout is usually recommended for businesses whose customers are tech savvy and generally purchase a few quick items. However, if your customers require more hand guiding, your checkout form has a lot of custom fields or you perform a lot of upselling of complex products, you will likely benefit from multiple step checkout.
Choosing the right approach can help increase your conversion rate. Do not simply assume a shorter form or quicker checkout will necessarily mean higher conversion rate. Many studies have shown conflicting results where single page checkout can increase or even decrease conversion rate. For example, Amazon.com uses the multiple step approach whereas Gap.com chooses to use the single page checkout based on their own internal measurement. With Revindex Storefront, you can perform your own internal test to see which approach works best for your type of business.
You must first enable the Checkout feature under Configuration > General to access this functionality. Once enabled, you can configure your Storefront to show a multiple step or single page checkout mode under the Configuration > Checkout menu.