Interactions with Web pages over HTTP are stateless in nature. By default, when a user requests a Web page, the server returns the HTML and completely disconnects with the user erasing all memory of that user's interaction with the server. When the user submits the page back, the server needs to figure out if the page has changed. To do so, it embeds a hidden field, called "View State", in the Web page that is posted back to the server when the user submits the form. The View State contains important data representing the state of the page before the changes made by the user. DotNetNuke, and more specifically traditional ASP.NET, uses View State on almost every page to keep track of changes. Unfortunately, the View State can sometimes become quite large up to a few hundred Kilobytes or even Megabytes in size (imagine a large image or video file being sent back and forth on every form action).
Web servers can use compression techniques to help reduce the size of the page for faster downloads, however, the HTTP protocol lacks the ability for Web browsers to compress the data on upload. The View State is always uploaded back to the server in uncompressed form. The problem is compounded by the fact that most users have 10 times slower upload speed than download speed. If your broadband connection is 7 Mbps on download, your upload speed is about 700 kbps only (for every 87 KB of View State takes 1 second to upload). In this case, you may have perceived a page load time of 3 seconds when in reality, the browser spent 1 second just to upload the data to the server and the server only took the remaining 2 seconds to generate and return the page to you. The connection speed is even slower for impoverished countries and in rural areas where broadband is not readily available. Revindex Optimizer is able to reduce the View State size to virtually zero significantly shrinking the overall load time.
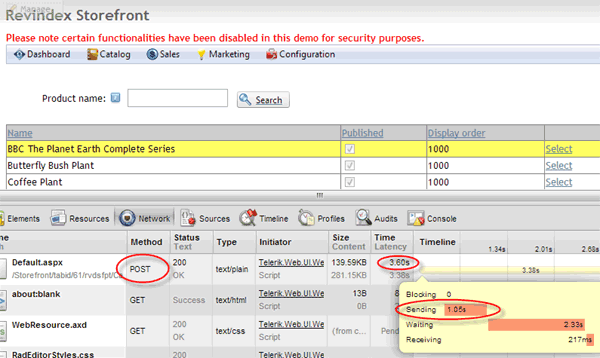
The following example shows Google Chrome browser taking 3.6 seconds to complete a page submission on a 700 kbps upload connection without View State optimization.

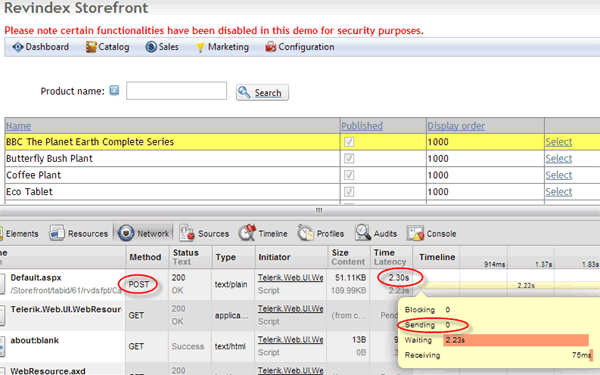
After enabling optimization, the total load time was reduced to 2.3 seconds (or 36% speed improvement) by offloading the View State data saving 1.05 seconds of upload time.